Commercial organizations are established for profit. Regardless of the specificity of the activity, each company is forced to function in the conditions of market competition. One of the key factors influencing the overall condition of the company is the quality of decisions made. The results are satisfactory financial effects.
Table of contents:
- Recognize workflow approval process in your organization
- How to build approval flow in Power Apps?
- Building Application Using Approval Flow and PowerApps
- Low Code Approval Flow for Leave Requests
- TTMS as Your Microsoft Power Automate Partner
- Exploring the Extensive Capabilities of Power Apps within Office 365 and Microsoft Power Platform Tools
- 6.1 Seamless Integration with Office 365
- 6.2 Robust Data Connectivity and Management
- 6.3 Customizable User Experiences with Canvas Apps
- 6.4 Automating Workflows with Power Automate
- 6.5 Enhancing Decision-Making with Power BI
- 6.6 AI Capabilities and Intelligent Automation
- 6.7 Cross-Platform Accessibility
- Summary
The decision-making processes developed by organizations and the tools supporting these processes should be treated as one of the areas around which an advantage over the competition can be built. A well-structured decision-making process – characterized by transparency for all its participants, combined with properly selected IT tools, are the foundations of an efficient flow of information within the organization and communication outside.
1.Recognize workflow approval process in your organization
Many companies assume that applications, such as low code approval flows and Power Apps approval workflows, will enhance underperforming processes within their operations. This is indeed a correct assumption. However, it is crucial to emphasize that no application, even advanced ones like Power Automate Approval Workflow or Approval Workflow with Power Apps, will rectify issues unless there is a clear understanding of where exactly the problem lies.
Each organization develops its own mechanisms to handle the necessity of approving various stages of business processes. These mechanisms encompass established assessment criteria and a global approval matrix that delineates the approval path. The PowerApps flow approval path itself is versatile. Within a single level, one or multiple individuals may be designated as responsible for giving approval. This approval could be mandated from just one person in the decision-making group, from all members, or from a specific number of them. Furthermore, the approval process may vary in its path based on certain parameters determined at the initiation of the process, such as the type of leave request in a PowerApps leave request scenario, the kind of offer dispatched to a client, or the value of an order.
Additionally, multi-level structures can be employed to construct the Power Apps approval process. For instance, following the approval from a decision-making group at the initial level, the application may undergo an additional review (at the second level) by the board. This exemplifies a Workflow for Approval Process with Power Apps.
The method of decision-making agreed upon internally holds significance as well. Numerous companies resort to traditional means of documenting the approval process, utilizing tools like Excel, Outlook, or even paper. These, however, are not scalable solutions. As a company expands, these traditional methods might prove to be inefficient, leading to an information asymmetry issue and considerably extending the duration of the decision-making process. The scalable solution, a standard in global organizations, lies in IT programs, predominantly operating in the cloud today, such as Approval Workflow Software, Power Automate Approval Process, and workflows in Office 365 powered by Azure.
In summary, integrating solutions like Approval Flow in PowerApps, Power Apps Approval Flow, and Approval Flow with Office 365 is pivotal for streamlining and enhancing approval processes in a scalable and efficient manner. This ensures that as the company grows, the approval processes evolve accordingly, reducing information asymmetry and decision-making delays.
2.How to build approval flow in Power Apps?
One of the proposals that may prove particularly attractive to organizations using Office 365 programs or the cloud version of Microsoft 365 will be the Power Automate and Power Apps tools. It is very possible that companies using Microsoft cloud services already have these programs under purchased licenses. They offer a wide range of process automation and increase the efficiency of performed tasks many times over. An example of a tool supporting the approval process in a company can be a solution consisting in building an application embedded in Power Apps and the Power Automate workflow integrated with it.
Power Apps is a low code platform that allows you to create simple business applications without specialist knowledge of the programming language. Low-Code solutions are gaining great popularity thanks to the possibility of creating and implementing applications without the involvement of developers.
This solution is characterized by low development costs, quick implementation in production conditions and the ability to introduce corrections and new functions in a dynamic way. Such a tool supporting the approval process in a selected business process can use a database in the form of SP program lists, a native database for Power Platform – Dataverse or any other On-Premise data warehouse (local) or in the cloud (not local).
The mechanism of operation of each of the components will be presented on the example of a very common process, which is an indispensable element of the reality of every company – the process of approving leave requests.
Such a tool was implemented in our organization in less than 2 weeks – we will share in this article our Power Apps workflow example.
The team responsible for the application consisted of 1 PM and 1 developer. It is worth noting that the management of employee leave requests is only one of the possible applications of the described technologies. The collection of low-code tools belonging to the Power Platform ecosystem is widely used not only in approval processes. It also creates opportunities to implement other applications, automation, AI, chatbots and much more in the organization.
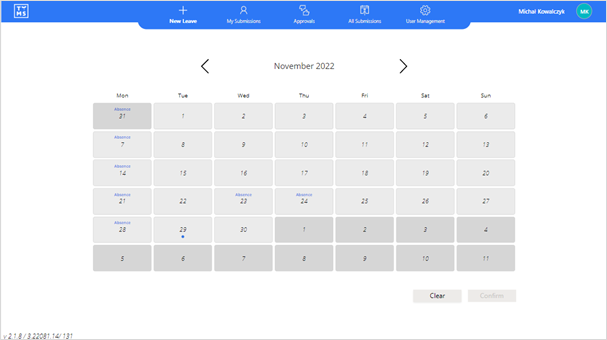
The foundation for each application is data and the choice of how it will be stored. Due to licensing restrictions, the choice fell on the lists of the SP (SharePoint) program. For more complex processes that require strict data control, Dataverse is recommended. The central element of the solution is the Power Apps application, which acts as a link between data and users. It is a graphical representation of data and business logic. Due to the full freedom in customizing the user interface, an application of the Canvas type was chosen. This is a type of application whose creation consists in applying objects (graphic elements of the application) to an empty template (Canvas) using the so-called. “Drag&Drop experience”.
Thanks to this, it was possible, among other things, to build the calendar component visible in the attached screenshot.
An alternative in this or similar processes is a Model-Driven application (an application generated on the basis of a data model), but it should be remembered that in this case the only possible data store is the Dataverse. In Canvas-type applications, we are not limited in the choice of data source. The application has been divided into 4 views, between which you can navigate using the top menu bar.
Thanks to the full integration of Canvas-type applications with the AAD portal (Azure Active Directory contains a list of all users of the organization) and other Microsoft services, user authorization is the same as logging in to a Microsoft account or Outlook e-mail. Built-in functions of the Power Fx language (expression syntax similar to Excel, dedicated to Power Platform solutions) allow you to write simple formulas that, for example, return the data of a logged-in user. You can see the logged-in user’s name displayed in the upper right corner of the application screen. The entire application also works dynamically in the context of the logged in user.
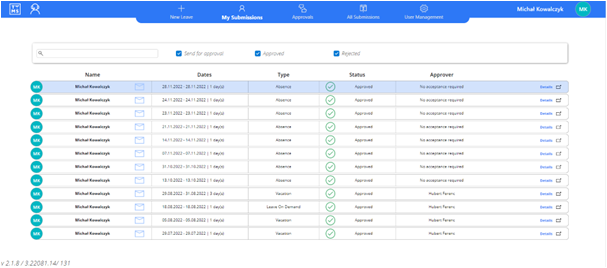
On other screens of the application, the following were created: a list of leave requests of the logged-in user, a summary list of all leave requests of application users and components responsible for setting user rights.
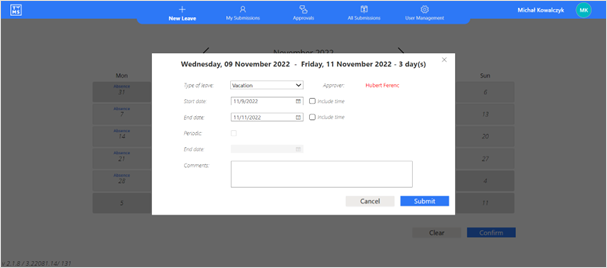
The list of leave requests is presented in the form of a gallery control. One entry contains basic holiday data. Creating a new application is done using the form.
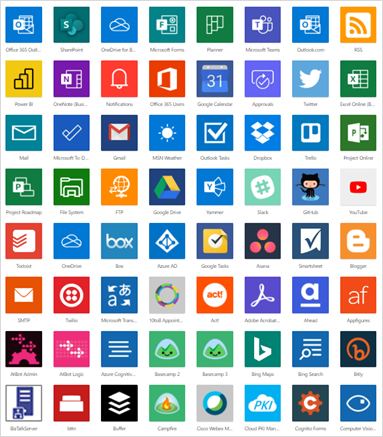
The “Patch” function is responsible for adding new entries to the list of leave requests and the auxiliary list, which serves as the history of changes. When a new entry is created in this support list, an email is sent to the applicant’s supervisor. The Power Automate workflow is used for this. Power Automate has built-in connectors for various services both in the Microsoft environment and outside it. Connectors are connections to selected services (SharePoint, Microsoft Teams, Outlook, Excel Online, Azure, Twitter… and many others) that can be used to perform operations on data from these services.
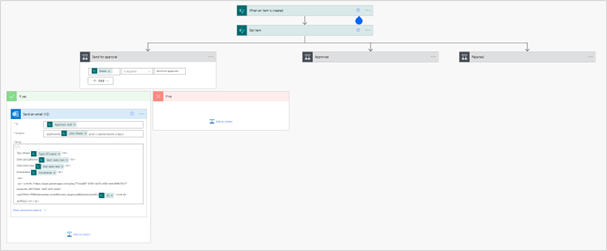
Each Power Automate cloud flow can be divided into 2 sections:
- Trigger – a single tile specifying criteria, circumstances under which subsequent flow actions should be run.
- Actions – in this section, the flow creator specifies what tasks and actions are to be performed.
The trigger in the leave request management application flow is the SP lists connector: “When a new entry is created in the SP list.” The flow checks the type of action performed by the user (accept and reject buttons, described at a later stage, also add an entry with a description of the action performed to the auxiliary list – change history):
- Adding a new application
- Approval of the application
- Rejection of the application
In Power Automate, you can customize the order in which actions are performed, but you can also run multiple actions simultaneously – independently. This example uses 3 conditional blocks that are triggered simultaneously. After the condition is met, the remaining actions in the given path will be triggered.
Then an e-mail is sent (Outlook connector) containing a link to the application (each Canvas-type application has its own unique url) and basic data regarding the leave request to the supervisor (in the case of creating a new request) or to the person applying for the leave (when accepting or rejecting application). The link contained in the messages also contains parameters in the URL, which are received by the application at the time of its launch using the “Param” function. Depending on the value of the parameter, the user is redirected to the appropriate screen, the second parameter, which stores the unique identifier of the application, allows to transfer the context of the application to the application.
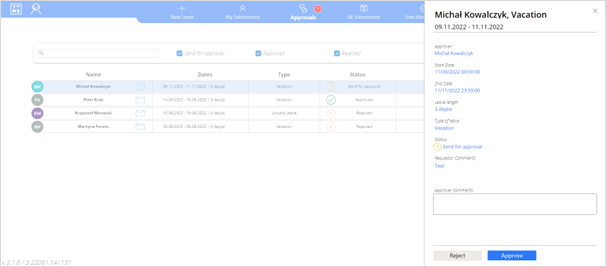
The user using the link from the e-mail message is redirected to the appropriate screen with the details of the selected request. The supervisor makes a decision inside the application on a dedicated screen used to view the list of applications awaiting approval.
“The “Reject” and “Approve” buttons trigger lines of code responsible for updating the selected leave application and for adding a new entry to the change history list. The “Action” column will contain the decision selected by the supervisor. Power Automate flow will restart. This time, however, a different flow path will be performed, responsible for sending an e-mail to the person applying for leave, along with feedback from the supervisor, basic application data and a link to the application. The proper message is sent for an approved request.
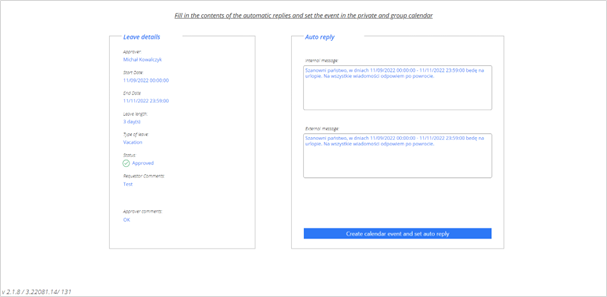
After entering the “Link to the application“, the person whose application has been approved is redirected to the screen confirming the completion of the approval process.
At this point, it is worth noting that the connectors used in Power Automate are also accessible from Power Apps. This integration allows users to interact with various services and sites using the predefined functions of selected connectors. In the sample application provided, connections to Microsoft Teams and Outlook have been established.
Thanks to these connections, users can efficiently perform multiple tasks with a single click. They can set automatic replies, activate the “Out of Office” status, and create events in both private and group calendars for the duration of their absence. Additionally, a post is made in a Teams channel.
The choice to perform these operations directly from the app, rather than through a Power Automate flow, stems from the need to handle different account connections. In the app, any operations using connectors are executed from the account of the logged-in user. Meanwhile, the flow was created from a technical account. As a result, emails informing process participants about decisions made or application status changes are sent from the “Microsoft Team Leave” account’s outbox.
Special attention was required to add an event to the user’s private calendar. This task needed personalized connection to the connector to be programmed. The Power Platform tools highlighted here, Power Apps and Power Automate, are incredibly versatile and suited for implementing a wide range of business processes within an organization. The functionalities showcased in this sample application represent just a fraction of what these tools are capable of.
It is highly recommended for organizations to explore these technologies. They enable rapid development of customized tools, meeting specific organizational needs without demanding extensive programming knowledge.”
3.Building Application Using Approval Flow and PowerApps
Which tool can be used to automate the approval workflow? Organizations utilizing Office 365 or Microsoft 365 cloud services may find the integration of Power Automate and Power Apps tools exceptionally beneficial. These tools, potentially already available under purchased licenses, significantly automate processes and enhance task efficiency. In particular, a solution that integrates a Power Apps-based application with a Power Automate workflow can effectively support a company’s approval process.
4.Low Code Approval Flow for Leave Requests
4.1 Creating a New Component and Screens in Power Apps
Power Apps, a low code platform, enables the creation of straightforward business applications without the need for extensive programming knowledge. This low-code approach is increasingly popular for its ability to allow rapid application development and deployment, all without necessitating a team of developers.
4.2 PowerApps Approval Flow for Processing Leave Request
The approval process for leave requests is a common business procedure, and it serves as an illustrative example of how these tools can be applied. Power Apps facilitates the creation of an intuitive interface for this process, linking users directly to the necessary data and business logic.
4.3 Triggers and Actions in Power Automate
Integrated with Power Apps, Power Automate streamlines the leave request process by automating associated workflows. It reacts to specific triggers and executes predefined actions, thus ensuring a smooth and efficient approval process.
4.4 Power Apps Approval Workflow – Acceptance or Decline
Through the Power Apps approval workflow, leave requests can be quickly assessed, approved, or declined. This workflow ensures that all necessary steps are followed and that each request is handled consistently.
5.TTMS as Your Microsoft Power Automate Partner
TTMS, with its expertise in Microsoft Power Automate and Power Apps, is ideally positioned to assist organizations in implementing and optimizing Office 365 Power Apps solutions. Whether it’s streamlining leave request workflows or enhancing other approval processes, TTMS offers the knowledge and experience necessary to ensure successful implementation and maximized efficiency.
6.Exploring the Extensive Capabilities of Power Apps within Office 365 and Microsoft Power Platform Tools
Power Apps, as an integral part of Office 365 and the broader Microsoft Power Platform, offers a wide array of possibilities for organizations looking to streamline their operations, enhance collaboration, and drive efficiency. This low-code development platform enables users to build custom apps with minimal coding, democratizing the app development process and making it accessible to a broader audience.
6.1 Seamless Integration with Office 365
Power Apps provides a seamless integration with various Office 365 applications, such as SharePoint, Excel, and Teams, allowing users to leverage and extend the capabilities of these tools. Users can create apps that interact directly with data stored in SharePoint lists, manipulate Excel data in innovative ways, or embed apps within Teams to enhance communication and collaboration.
6.2 Robust Data Connectivity and Management
With the ability to connect to a variety of data sources, including the Common Data Service (now known as Dataverse), Power Apps enables organizations to build apps that can access and manipulate data from both Microsoft and third-party services. This connectivity ensures that users can create applications that serve as comprehensive solutions, integrating data from multiple sources for a unified experience.
6.3 Customizable User Experiences with Canvas Apps
Power Apps allows users to design tailored user experiences with its Canvas Apps feature. Users can drag and drop elements onto a canvas, creating customized interfaces that meet the specific needs of their organization and its users. This level of customization ensures that the apps not only function effectively but also provide an intuitive and user-friendly experience.
6.4 Automating Workflows with Power Automate
Integration with Power Automate opens up further possibilities, as users can automate workflows and business processes directly within their Power Apps applications. Whether it’s automating document approvals, streamlining onboarding processes, or managing leave requests, Power Apps and Power Automate together provide a powerful solution for reducing manual effort and enhancing efficiency.
6.5 Enhancing Decision-Making with Power BI
Power Apps also integrates seamlessly with Power BI, Microsoft’s business analytics service. This integration allows users to embed interactive data visualizations and reports directly within their applications, providing end-users with valuable insights and aiding in informed decision-making.
6.6 AI Capabilities and Intelligent Automation
With AI Builder, Power Apps introduces intelligent automation and AI capabilities, enabling organizations to build apps that can analyze text, recognize images, classify information, and even predict outcomes. These features open up new possibilities for innovation and efficiency, allowing organizations to automate complex processes and gain deeper insights from their data.
6.7 Cross-Platform Accessibility
Power Apps is designed to be accessible across various devices, ensuring that users can interact with applications whether they are on a PC, tablet, or smartphone. This cross-platform accessibility ensures that organizations can cater to a mobile workforce, providing access to necessary tools and information from virtually anywhere.
7. Summary
Power Apps, as part of Office 365 and the Microsoft Power Platform, provides organizations with an incredibly powerful and flexible tool for building custom applications, automating workflows, and enhancing data connectivity. Whether it’s streamlining business processes, empowering users to create their solutions, or driving data-driven decision-making, Power Apps offers a comprehensive solution that meets a wide array of organizational needs.
Are you interested in using Power Apps in business? Contact us!