Let’s go back to Lego bricks as a comparison pattern for Webcon. In the previous article, I compared building with blocks to create processes in Webcon BPS. We discussed the possibilities, creativity, unlimited (almost) implementation of our ideas – so as to provide the business with the process they dreamed of. I am talking about a process whose task is to improve, accelerate and generally optimize it through its digitization.
Today I would also like to play Lego, but in a slightly different dimension. Focus more on how we can connect Webcon to other sites to get data or additional opportunities from them. Maybe first: Why Lego?
There are several reasons. The first is accessibility – we have them at home and can build with children at any time. We can also observe how they use them. The second reason is … the knowledge of people who can conjure up amazing constructions from it.
I have Lego bricks for different age categories, but all of them can be connected with each other (except Duplo). You can use blocks from various sets or series, combine them with each other, build larger and more amazing structures. You can also attach bricks from other manufacturers to them, of course, as long as their connections match. It is very similar in Webcon: we can connect many different systems to it through built-in connectors. This enables us to transfer data during the process, download them, react to their change or perform verification in another system. However, compared to other companies’ bricks, where we have to fit the joints, Webcon has a significant advantage. It allows you to write your own connectors or data sources, even from very unconventional places. In this case, the only limitation is our imagination or programming skills
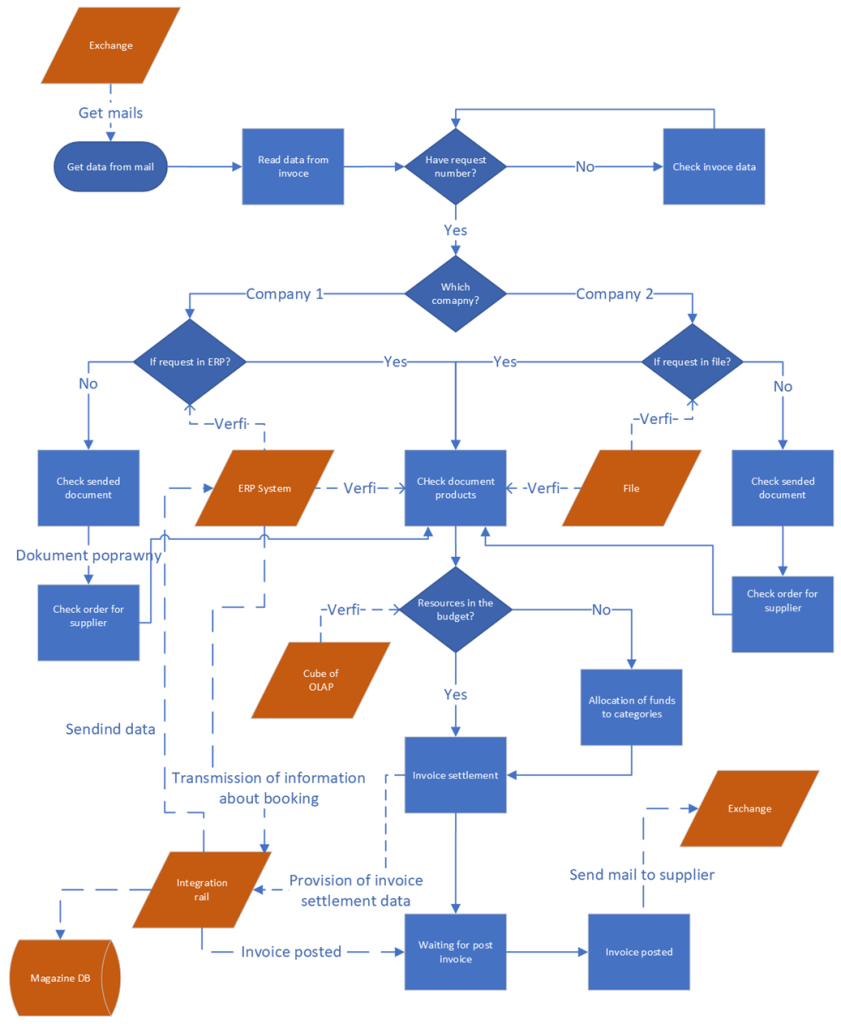
Since I have already outlined in which area of building with bricks we will move this time, it’s time for a specific building. I will start by presenting an example diagram, where we will use different types of blocks and how to connect them. Brief legend of the designation in the diagram:
- The orange color marks the system for which the integration will be / is created
- The steps in the process are marked in blue
- Square – user steps
- Diamond – conditional
- Elliptical – automatic start of the process
- Dashed lines – invoking integration into external systems
- Continuous lines – transition in the process

Of course, there are many other possibilities not shown in the diagram that we will be able to use. I will mention them when describing individual integration mechanisms that we can imagine in real use. You should also bear in mind that sometimes the simplest solution of connecting the blocks will not be optimal. It should also be remembered that choosing the right method of communication will significantly affect the speed of our process, but also the reactivity for users. Let’s always look at the amount of data that we will need to read, process and send. It is also worth considering whether specific data is needed immediately, whether we can receive it with a delay or it is enough to update it once a day. It is similar when I have an idea to build, for example, a tanker made of bricks, where already at the planning stage we have to think what will be a good basis for the entire structure or how many bricks of a given type will be needed, how wide the tanker should be, etc. Planning individual steps is crucial in both cases to achieve the intended WOW effect.
Our first combination of blocks is the use of the built-in mailbox browsing mechanism (Exchange) in Webcon, which from time to time checks for new e-mails from contractors, and when it finds one, it loads them into the system. The assumption is that we read basic data from the e-mail, such as the sender’s address, the e-mail title and the date of receipt. Also at the level of loading attachments, we can define what type of attachments we want to handle (in our case, we create PDF documents). It is like when building our ship, we assume that we want the hull only in red.
We know that our ship will need propulsion, so during the construction phase, the hull adds propellers and a mechanism that will activate them. For this, we have to use a different type of bricks, additional ones, from a different set. The same in our process – wanting to automate it as much as possible – we will use the ability to read data (OCR) from the invoice sent. This is an additional Webcon feature, but very useful for invoices. After reading the data from our document, which includes the order number from our system, we place the data on the form in the application. Then the process automatically, based on the information whether the order ID has been read, goes to the company verification or transfers the task for manual document verification to the person specified in the process.
The system automatically assigns the company to the processed document based on the domain from the email address. In both cases, we verify the order number in external systems. In the case of Company 1, the verification will take place in the ERP system by calling the REST API with appropriate filters set. For Company 2, we will use the option of extending the system with a non-standard data source, whose task will be to present the data in the form of a table, on which we will be able to perform an appropriate query verifying whether we have the indicated order number in the set. Comparing this to our example of building a ship, we can use a crane that we already have built, e.g. on wheels, as an option for loading, or build a specially constructed crane, adjusted to the size of our ship, which will be a collection of various types of blocks. Such dedicated functionality of the crane will allow us, for example, to slide it along the sides, if it was a necessity, if, for example, we would like the loading hatch flaps to open to the sides.
As can be seen in the diagram, when our order cannot be verified in external systems, subsequent tasks are assigned to appropriate employees to correct / verify data that is in the process. After their verification or finding the order, you go to the step in which you try to verify the order items in relation to the data read from the document. However, here it is done by the employee by comparing the data retrieved from the ERP / file with the data on the document.
After verification, it is checked whether the costs related to the invoice are secured in the budget, or whether they have been exceeded for a given scope, e.g. for a department, and should be handled manually in terms of category change or approval by the appropriate person. The flowchart is simplified, but the possibilities of adding additional steps are endless as long as the data allows you to clearly declare the path to be followed.
The penultimate step in our scheme is to go to data review and invoice settlement. Information about the invoice settlement and its further fate in ERP is not needed immediately, because more important is the certainty that it will be transferred to the right place. In this case, we will use the integration bus, which will provide us with reliability and at the same time will not block the process in the event of unavailability of another system. We can use several methods to communicate with the rail, depending on the selected manufacturer / supplier, because each of them provides different forms of handling or creating rail elements. We can use commercial solutions here, where we will have the building of messages and their flow immediately in the tool, or cheaper ones, in which we will have to write the elements of communication with the rail ourselves. Here it is always a matter of comparing the amount of work to the time we have, and of course finally the financial costs
After going through the “Invoice settlement” step, information is sent to the integration bus, and our process goes to the next step, in which it waits for information about the invoice being booked. Information via the bus goes to the ERP system, but also to the reporting database on new costs. After processing and posting, the message is thrown again, which contains the posting information, and it is passed to the process. Here, too, we do not have the criticality of immediate information about the processing of billing in ERP, but the certainty that the data is returned to the process is critical.
After you have received your invoice posted, the process is almost complete. At the end, the application sends information to the counterparty that his settlement has been posted and the time at which the funds will be transferred. Here, too, we use the built-in e-mail sending mechanism that communicates with the e-mail server. The mail itself is built as part of our process and the data that is contained in our form is transferred in it.
As you can see in this simple example, we can use many different methods of integrating with external systems as part of our process creation. Starting with querying databases, querying / sending data to WebService (REST, SOAP), calling integration buses and finally building your own additional integration components. Thanks to this flexibility, which results from the possibility of connecting to other systems, our processes can become great tools for data verification, cost management, inventory checking, etc. depending on our imagination and the needs of connecting blocks. At the same time, they ensure full interactivity with the user, give him full insight into the necessary data or activities that must be performed, and they still protect access to related systems against unauthorized persons.
It’s just like our ship. To come up with it, we needed to use our imagination. We had to use different types of blocks to build. Normal construction or sets were enough for the hull. For the mechanisms that open the hatch doors or the wheelhouse entrance, parts from ready-made components or parts from other sets were needed. In order for our ship to sail, we must already use technical blocks, gears, etc., which will provide propulsion when combined with a battery. Up to our non-standard, tailored solutions that require the use of unusual blocks or even creating your own, for example, on a 3D printer.
Of course, the fun of creating such a ship takes us a lot of time, it requires dedication and a lot of attention. Sometimes it requires a lot of corrections or a return to the beginning of creation. The final effect, however, gives us a lot of joy, pleasure and allows us to appreciate ourselves. The same is true for building processes in an application. Of course, we are looking here in other categories of use and hence ratings as well. Nevertheless, when we receive information from the client about his satisfaction with the improvement of his processes, we feel equally satisfied.
For me, such feedback is very important and gives me even more pleasure in what I do at work on a daily basis and at the same time motivates me to continue building and constructing better, bigger and more complicated structures, where I hear: “WOW – that’s it. is it possible ?! ”
Hubert Chadaj – Transition Technologies MS